Week 9, 2021 - Tips I learned this week
Windows Terminal startup actions, a git config setting for submodules and a better IntelliSense for azure pipelines vscode extension.
I often see developers talking on Twitter or on Dev.to about things they have learned during the previous day or during the previous week. I like the idea so I decided to write my first article about tips I learned during this past week. I am not intending to write an article like this every week but from time to time when I feel I have something interesting to share or that I want to keep track of for myself.
Start Windows Terminal with multiple panes thanks to startup actions.
The new Windows Terminal has evolved a lot since its first release in preview in 2019. It now has a lot of nice features and it keeps getting better which is awesome. I was previously using Cmder but Windows Terminal has quickly become my default terminal.
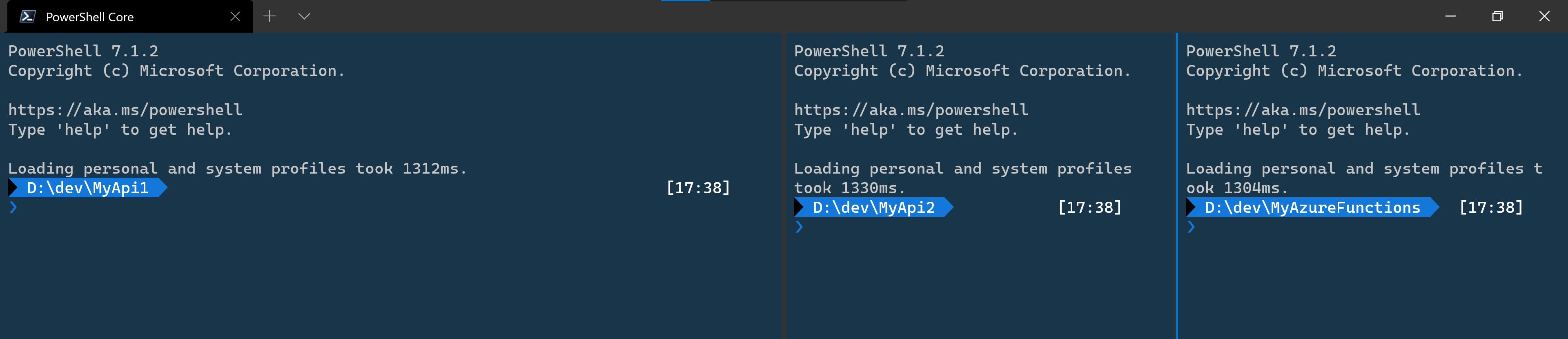
One of the latest release of Windows Terminal allows to specify startup actions in your settings which is great if you want your terminal to open multiple panes or tabs with some specific profiles when the terminal starts. You can find below an example where I tell the terminal to open 3 panes vertically on 3 different locations using my PowerShell profile for each one. It is especially interesting when your daily work is about working on different git repositories.
"startupActions": "new-tab -p PowerShell -d d:/dev/MyApi1; split-pane -p PowerShell -V -d d:/dev/MyApi2; split-pane -p PowerShell -V -d d:/dev/MyAzureFunctions"

A git config setting to make working with submodule easier.
On the projects I am working, we are using submodules to share some code between different components. Nuget packages are great to share code between different projects or applications but it is sometimes a bit complicated to handle when you simply want to share a few models and services between an API and an Azure Function for instance. In these situations it is really easier to use submodules for which you don't have to handle versioning (you just reference in your repository a commit or a branch of the submodule you want to use) nor set up source link (you can directly debug the code from the submodules in your project).
However one drawback of using submodules is that you have to learn and execute a few additional git commands to manipulate submodules. Typically when you do a git pull in your git repository, you have to do a a git submodule update to update the submodules to their respective commit referenced in the "super" git repository. That is just one additional command but if you do that often it can quickly become boring 🥱.
I never really look for a way to make that easier until this week where I discovered that you could pass the --recurse-submodules flag to a git pull command to automate the process. It works for other commands as well solving other similar inconveniences. And the best is that it is available as a setting to put in your git configuration. For more information have a look at git documentation on the topic.
So just execute the following command and be more productive with submodules 🐱🏍: git config submodule.recurse true.
IntelliSense for Azure Pipelines custom tasks in vscode.
Azure Pipelines is really an awesome CI/CD tool to automate your builds and deployments. The only problem is to write your pipelines you have to write YAML 😿. I guess we just have to get used to writing YAML because it has become something used everywhere. Fortunately there is a vscode extension that helps writing Azure Pipelines files by providing syntax highlighting and autocompletion for Azure Pipelines YAML files in vscode.
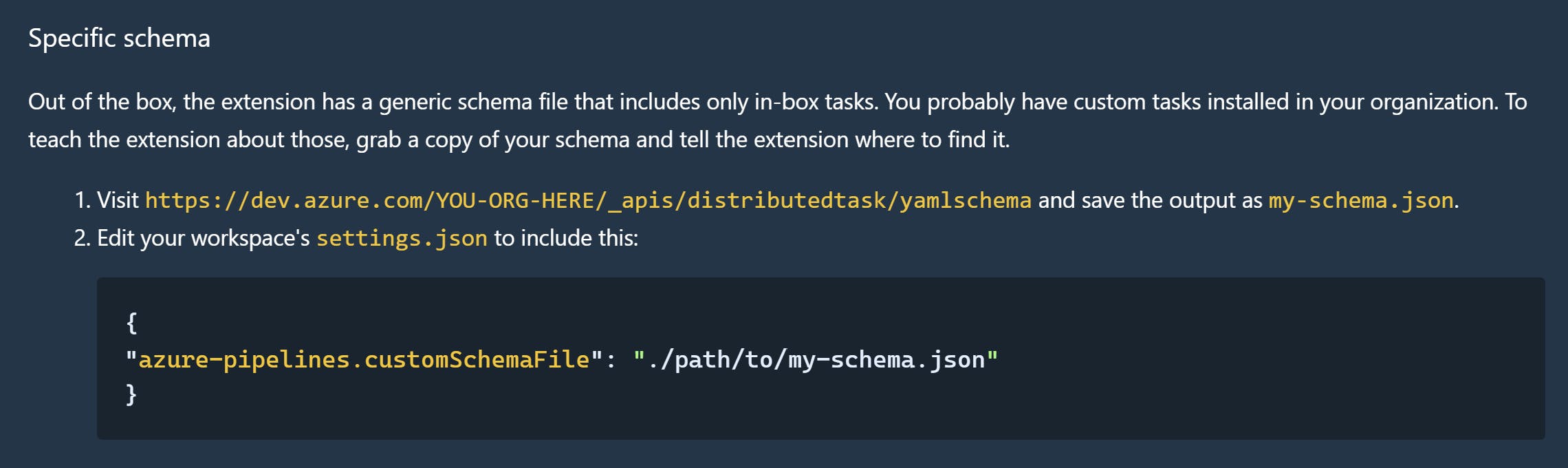
The extension validates the YAML files by using a generic YAML schema containing the in-box tasks of Azure Pipelines yet that means it is not able to validate tasks that come from extensions you installed in Azure DevOps. But here comes the good news: you can provide your custom schema to the extension so that the extension know how to validate all the Azure Pipelines tasks available in your Azure DevOps organization. That is not really a tip because it is a well-documented feature of the extension, I just did not take the time to read the documentation to find out about it 😅.

As you can see in the documentation, you just have to download the custom schema of your DevOps organization which is located at this URL https://dev.azure.com/YOU-ORG-HERE/_apis/distributedtask/yamlschema, reference it in you vs code workspace settings to make it work and enjoy IntelliSense on custom tasks.
And that's it for this week, happy learning!
