Week 20, 2022 - Tips I learned this week
The "this" in TypeScript, a must-have tool for Durable Functions, and a new git alias.
Reminder for my future self: don't forget about "this" in ts
Once again, I found myself forgetting that this can lose context in JavaScript/TypeScript which results in exceptions because this is undefined. This is probably obvious for most developers but this is not a case I come across often so it's better to write it down so that I have something to refer to next time.
Let's take an example:
class AudioBook {
private isStarted = false;
constructor(public title: string) {
}
play() {
this.isStarted = true;
}
stop() {
this.isStarted = false;
}
}
This is a class AudioBook that has a private boolean field isStarted that is modified by the two methods play and stop.
If I create an instance of AudioBook and I want to assign the play function to a variable, an exception will occur when the function is run because this will be undefined.
const audioBook = new AudioBook("The Unicorn Project");
const listenDevOpsBook = audioBook.play;
listenDevOpsBook();

The solution to avoid that is to use the bind function to specify the object to use as this.
const audioBook = new AudioBook("The Unicorn Project");
const listenDevOpsBook = audioBook.play.bind(audioBook);
listenDevOpsBook();
To avoid having to use bind everywhere the play or the stop methods are used, we can do the bind thing directly in the constructor of the AudioBook class.
class AudioBook {
private isStarted = false;
constructor(public title: string) {
this.play = this.play.bind(this);
this.stop = this.stop.bind(this);
}
play() {
this.isStarted = true;
}
stop() {
this.isStarted = false;
}
}
const audioBook = new AudioBook("The Unicorn Project");
const listenDevOpsBook = audioBook.play;
listenDevOpsBook();
Tool of the week: Durable Functions Monitor ⚡
If you are an Azure developer, you are probably already familiar with Azure Functions which is one of the solutions to do serverless in Azure. And, you may also have used Durable Functions to build serverless workflows. If I quote Microsoft documentation: "Durable Functions is an extension of Azure Functions that lets you write stateful functions in a serverless compute environment." In concrete terms, if you are developing multiple Azure Functions and you want to orchestrate their execution while maintaining a state, Durable Functions are what you need. I like this technology a lot ❤️. When used correctly and for the right purpose, it can solve many issues you would face to implementing manually a workflow. Enough talk, let's go back to the tool of the week!

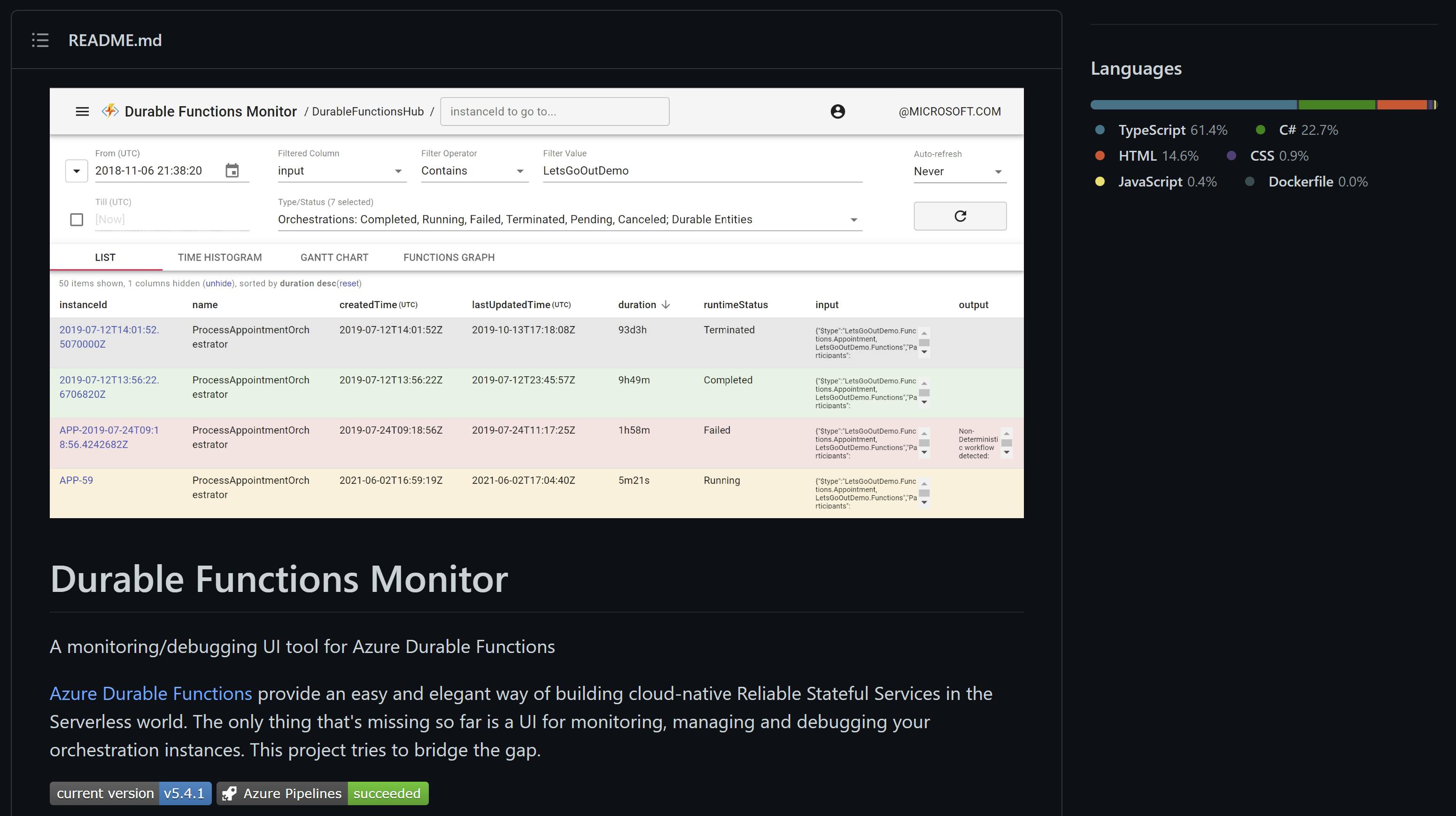
Durable Functions Monitor is a UI tool that allows you to monitor, manage and debug your Azure Durable Functions. That's something very valuable because the tooling in Azure Portal is very poor for Durable Functions. Moreover, because a workflow can last for a long time and is often composed of many Azure Functions, it can be quite hard to understand at what stage the workflow is and what functions have already been executed 🤔. Durable Functions can help you with that and offers many other interesting features (functions graph, sequence diagram...). I heard about it a while ago but did not take the time to try it until recently and honestly it's too bad because it's a must-have to work with Azure Durable Functions 🚀!
🗨 It's worth noting that Durable Functions Monitor can be used as a vscode extension, as a Standalone service, or directly in your Function App.
Git tip of the week: alias to force push commits
I often force push changes on my git branches. Indeed, I try to keep a clean and easy to read the history on my branches by using the interactive rebase command so that it's easier for my colleagues to review my Pull Requests and I can use a rebase merging strategy instead of squashing my changes in a big commit when completing them.
Before, I was using the git push --force command but reading a few articles on the topic convinced me that I should use the git push --force-with-lease command instead to avoid crushing commits colleagues could have done on my branch (even if there is little risk as I only rewrite the history of already pushed changes when working alone on a branch). You can read more about --force-with-lease on the git documentation. The only problem with this command is that it's a bit long to write so here is an alias to add to your .gitconfig:
[alias]
pf = push origin --force-with-lease
And that's it for this week, happy learning!
