Week 39, 2021 - Tips I learned this week
Azure emulators, Use my current account Edge extension, Azure icons in Visio, and Azure Charts.
This week is mainly about learning Azure tooling.
Playing with "new" emulators
Azure SignalR Local Emulator
This week I was playing with SignalR Service (using the serverless service mode) and I needed to debug my Azure Functions locally. While I was implementing the infrastructure as code to deploy the Azure SignalR Service resource to Azure, I realized that I did not need to do that to test my code as there was a local emulator for SignalR Service. This emulator is currently in preview but looks promising.

It is available as a dotnet tool here so you can just install it by using the following command:
dotnet tool install -g Microsoft.Azure.SignalR.Emulator --version 1.0.0-preview1-10809
Have a look at the documentation if you want to learn more about it.
Azurite
You probably have already heard about Azurite the cross-platform emulator for local Azure Storage development. It is really useful when you are using queues, tables, or blobs from Azure Storage in your project and you want to debug your code with emulated versions of these services running locally. If you are developing Azure Functions you are certainly using an emulator for the storage but maybe not be aware of it.
Azurite is the successor of Azure Storage Emulator but as the documentation says:

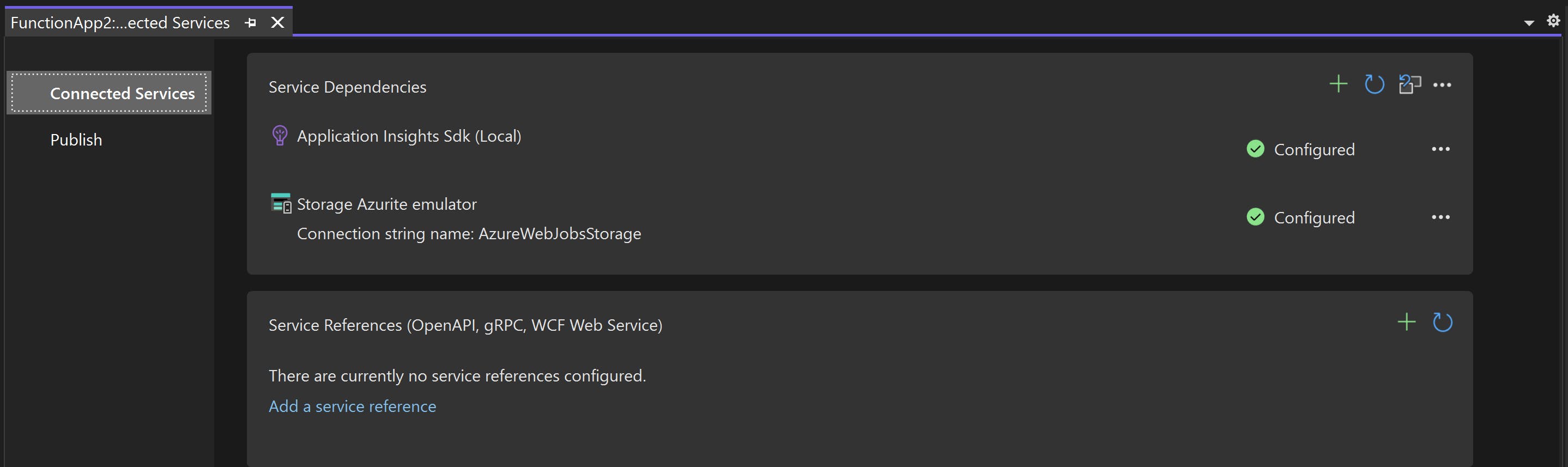
It's funny because I try to keep myself up-to-date on this kind of news but I did not know at all Azure Storage Emulator had been already deprecated in favor of Azurite for quite some time. Yet, as you can see in the following screenshot when you create a Function App with the "storage emulator" option selected you can see the Azurite emulator in your connected services:

You can check this tutorial to see how to install and use Azurite.
🗨 Be aware that Azurite is also available in a vscode extension which allows you to start and stop storage services individually. If you don't want to bother with the command line, using Azurite from vscode is a good option.
Using your Edge profile and skipping the account prompt screen when signing into Microsoft sites.
As I have different Azure Active Directory accounts (for my company, for some of the clients I am working for, for testing purposes) it can be quite challenging to manage so I am using different Microsoft Edge profiles to keep things separated and to avoid signing out when switching from one account to another. However, even with different profiles, when you access a Microsoft site (Azure DevOps for instance) the browser prompts you to choose the account you want to use.

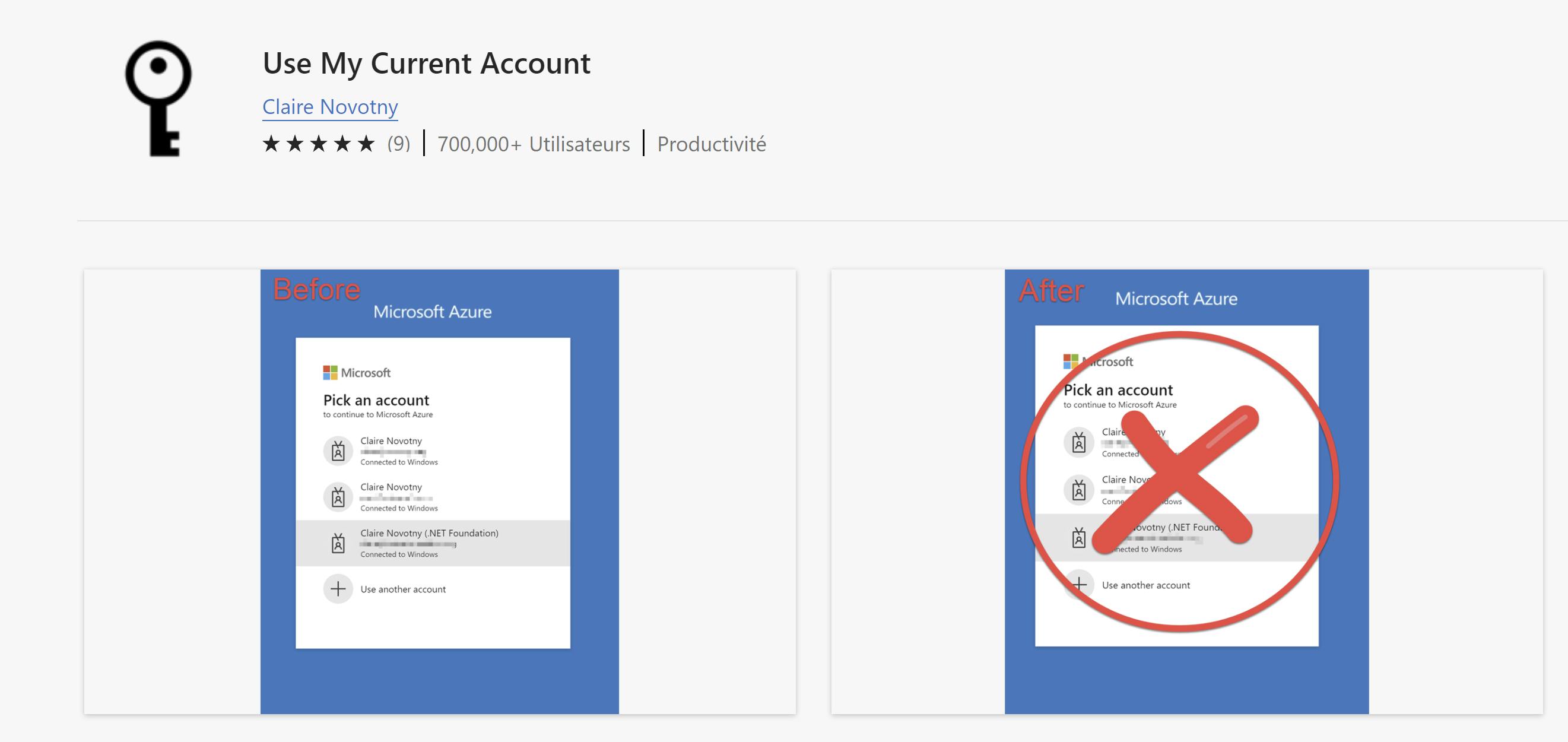
Claire Novotny (currently executive director at the .NET Foundation and working in the .NET team at Microsoft) developed a Microsoft Edge extension Use my current account that solves this problem. This plugin is available here to download and you can check the source code on this GitHub repository. It is a simple but very useful extension that I strongly encourage you to download if you use multiple Azure AD accounts.
Using up-to-date Azure icons in Visio.
I use Visio from time to time to create nice-looking Azure architecture diagrams (at least I try 😀). To do that I use Visio packages about Azure some people provide on GitHub and that contain all the Azure resources icons I need.
Azure icons often change, and there are always new resources added so always downloading the latest version of these Visio packages is a bit cumbersome. Fortunately, my friend Xavier Mignot shared on his blog a nice and simple solution for that problem: cloning the Visio packages git repositories under the My Shapes folder and regularly pulling new changes to have always up-to-date Azure icons.
🗨 If you want more tips about Visio, check the other articles of Xavier on his blog, there are also articles about Azure, IoT, .NET...
Explore Azure services easily with Azure Charts
Microsoft's documentation is great but it is sometimes not easy to have a good overview of the services Azure provides. Finding basic things like the SLA of a service, the regions where it is available, and the learning resources to getting started on it can often take time. Unless you know about Alexey Polkovnikov's website Azure Charts which gives you all that and much more in a visual way.

It's not a website I discovered this week but I showed it to a colleague this week and I thought (as each time I go on this website) that I should use it more often as it is a very useful tool.
And that's it for this week, happy learning!
