Week 5, 2022 - Tips I learned this week
Tooling around .NET, Azure DevOps, and VS Code.
This week we talk about code analysis in .NET, cron expressions with crontab guru, diagrams in Azure DevOps wikis, and sending HTTP requests in VS Code.
.NET tip of the week: configuring code analysis on your project
Static code analysis is great because it helps you to have a better code quality, and it allows you to detect potential issues or bad practices in your code directly from your IDE. I knew about Roslyn Analyzers and the possibility to configure which rules are enabled or not (with their level of severity) through an .editorconfig file. However, until I read this article a few days ago, I did not know that you could set a predefined code analysis configuration just by setting an AnalysisMode property in your project file. This is great, especially if you don't want to lose time configuring all the rules individually in an editorconfig file. You can just choose the analysis mode you feel more appropriate and eventually disable a few rules that you don't want.
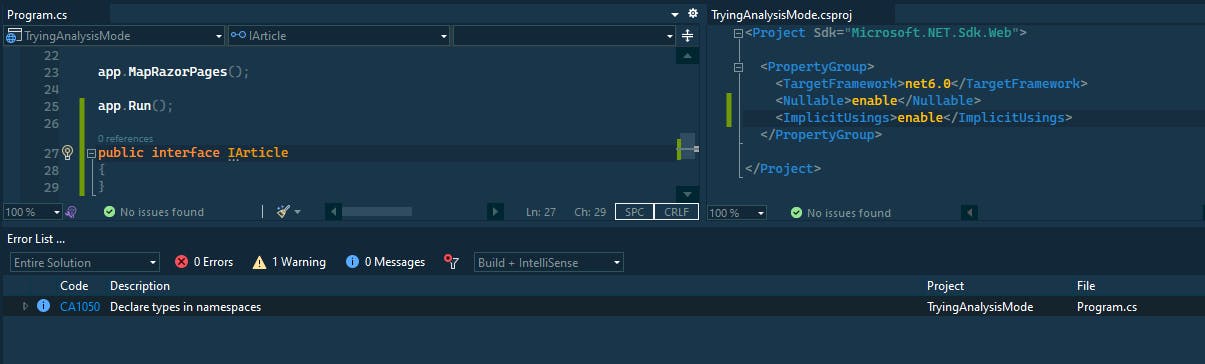
For instance, in this ASP.NET Core 6 project I created from the built-in template, I added an empty interface in the Program.cs file. By default I see a message indicating that I should declare my interface in a namespace.

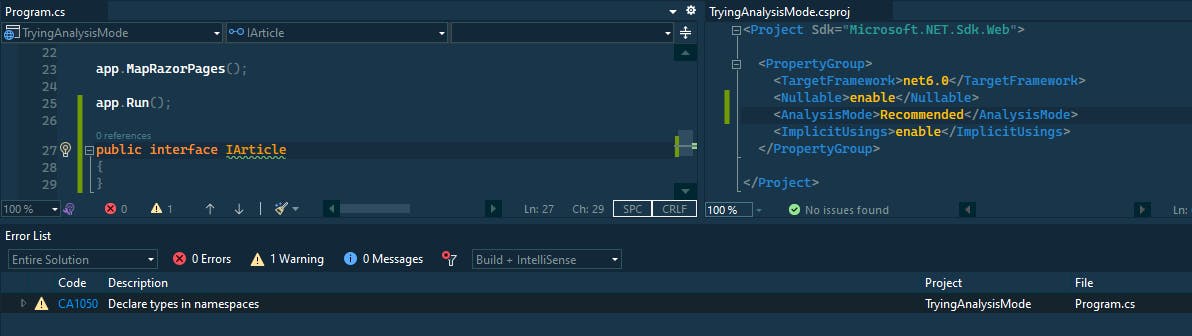
If I set the analysis mode to Recommended, the code analysis indicates to me the same thing but this time as a warning.

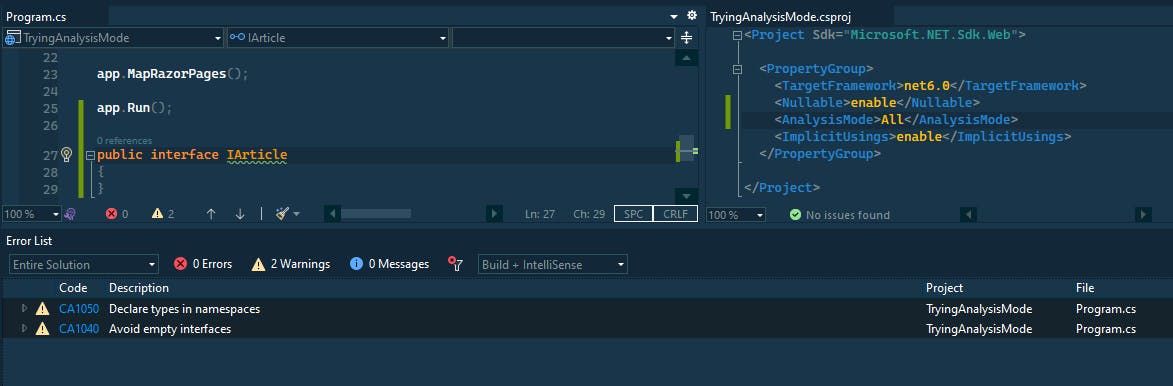
If I set the analysis mode to All, then not only do I have the previous warning but I also have a warning to tell me I should not have an empty interface.

There are also properties to only apply rules specific to a category (security for instance). You can check the documentation to learn more about these.
Tool of the week: crontab guru
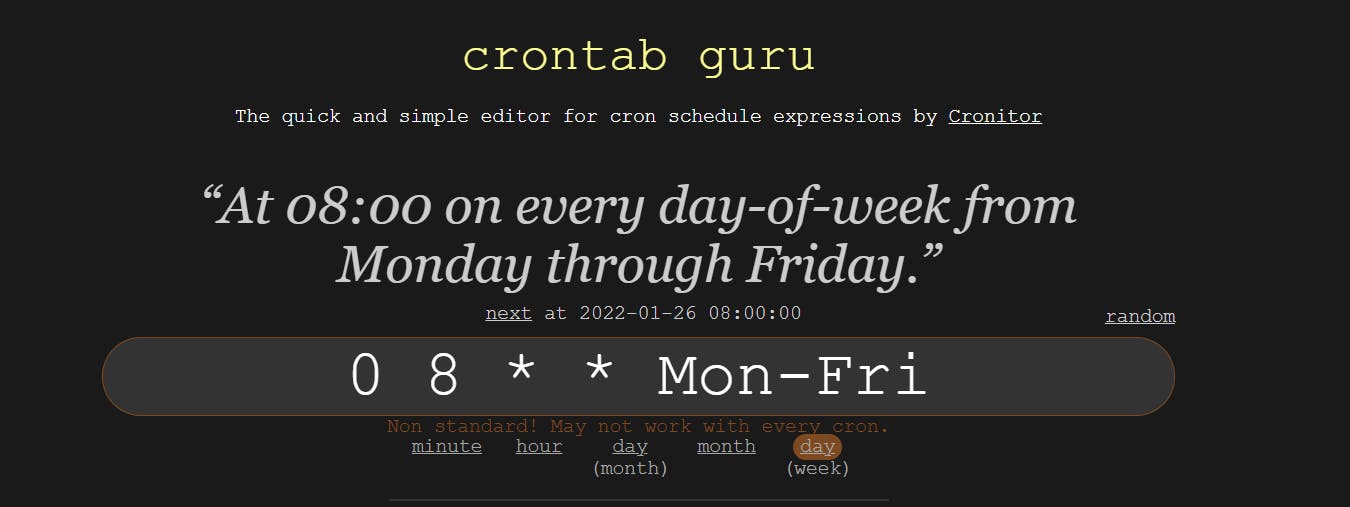
You are probably using cron expressions in a lot of different contexts whether it be to schedule an Azure Function or to trigger periodically a CI/CD pipeline (GitHub Actions or Azure DevOps for instance). Cron expressions are useful but you might not use them often, which makes it hard to remember the syntax. crontab guru is a tool that helps you create cron schedule expressions or understand what existing cron expressions mean.

It's really helpful, so add it to your bookmarks.
The Azure DevOps tip you did not know about: creating diagrams in markdown with Mermaid.js
If you are using Azure DevOps, you are probably writing your technical documentation in markdown in a wiki. I like the idea of having "documentation as code" with markdown stored in a git repository that keeps the history of changes. Yet, sometimes documentation is not just about text, you want to have diagrams to properly illustrate what your text is explaining. And you don't want to have these diagrams just stored as images in your repository but you want them within the markdown to be modified as easily as the text.
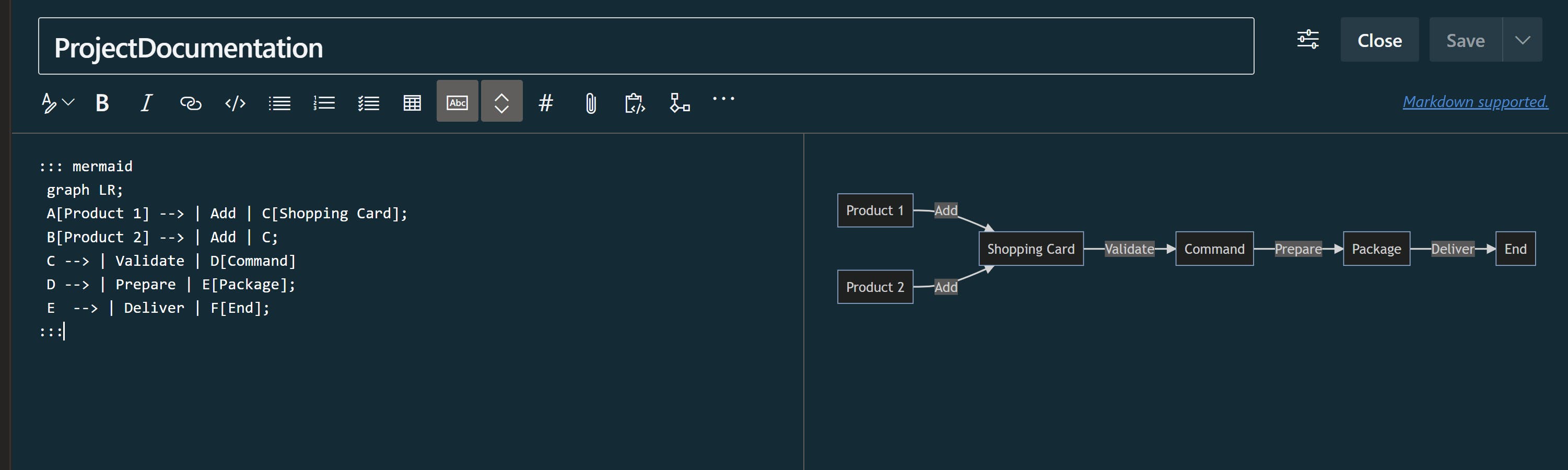
And guess what, that's possible thanks to Mermaid.js. As you can read on its website, Mermaid.js is a "JavaScript based diagramming and charting tool that renders Markdown-inspired text definitions to create and modify diagrams dynamically". It means that you can write in your markdown file some text that describes a diagram and it will be rendered by Mermaid.js. There are a lot of types of diagrams that you can create using Mermaid.js but Azure DevOps only supports Sequence diagrams, Gantt Charts, and Flowcharts.
Here is an example of a diagram I created in an Azure DevOps wiki:

The VS Code extension you should try: Rest Client
REST Client is an open source VS Code extension that allows you to send HTTP requests and view the responses as you would do with Postman. But I prefer using REST Client over Postman because with REST Client you write the HTTP requests in text files (using the RFC 2616 standard) that you can version in your git repository along with your code. REST Client is not something I discovered this week, I have been using it for quite a long time but it's still very useful to me so I thought this post was a good opportunity to tell you to try it if you have not yet.

In fact, it's quite funny because the first article I wrote here on my blog was an article about REST Client, how to use it and why you should use it instead of Postman.
And that's it for this week, happy learning!
